As the world is growing fast and moving towards modern technology to reduce human effort, we witness the daily upgrade in the online world. The primary medium in the current era is either websites or social media to interact or communicate with an audience. The development of both mediums comprises several points to initiate its platform. Therefore, developers around the globe stay in keen search to explore the best possible tools or tricks to develop the website most smartly.
Developing field comes with people having different expertise levels. Therefore, some developers at beginner and intermediate levels need an update to know what they should use to make their work efficient. Well, no need to worry. We are here to recognize you about the Top 5 Angular JS and React JS tools that developers should use in 2021. The purpose of explaining and highlighting these tools is to the aware developers of the Latest trending pros and benefits.
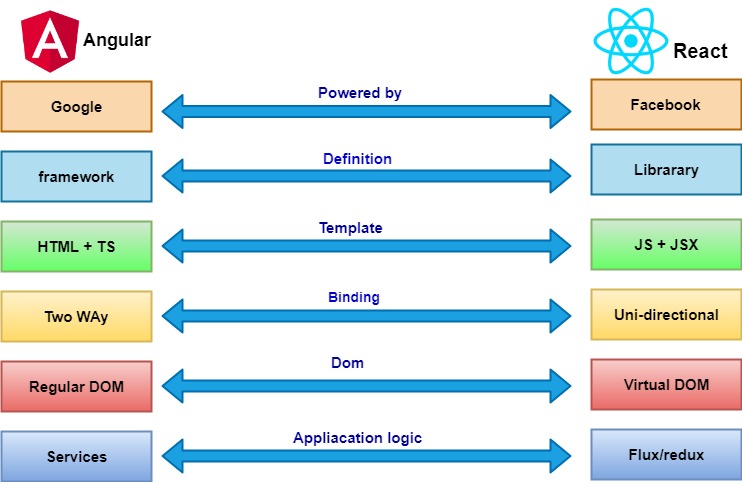
Let’s Find Out More About Angular JS and React JS
Angular JS is an organizational framework for web apps (dynamic). It enables the usage of HTML to operate template language and allows to make components appear clear on the application. As a result, angular JS makes it easier for a developer to skip extra coding work that can be performed within the browser, and that’s why it considers it an ideal tool for any server technology.
Well, React JS is different from Angular JS. It is a source to develop interfaces for single-page applications. The primary purpose of it is to design a layer of website and or any mobile application. It reduces the time loading issue and makes it simple. It gives the basic framework for any website or application.
Top 5 Tools of Angular JS for Developers

As you know, Angular JS’s usage helps you do the coding systematically and make the appearance of any application prominent comes with multiple tools that the developer should know. Following are the tools that every developer should know.
PROTRACTOR
A protractor is a tool that helps Angular.js web building more accessible and faster. This tool seems the best collaborative partner with Angular JS to build web and app development. It also indicates the stages and mandatory changes needed to be done.
DJANGULAR
It helps you in developing and coding the content in a website. Djangular works on both combinations of Angular and Django and enables you to specify your content as per your requirement. Moreover, it helps you not assign tasks individually as it comes in a group and lets you create a namespace.
JASMINE
Jasmine has become the most famous preference for testing Angular JS packages out of all tools. As it is a behavior-driven development system, Jasmine presents functions to structure your checks and make assertions. In addition, it helps in retaining them nicely documented, which is essential, and Jasmine helps attain this.
MEAN
Mean is taken into consideration as the most valuable and effective tool in Angular JS. It enables to alteration or writes reusable code. This Angular JS device is a mixture of pre-bundled and configured modules, such as Mongoose and Passport.
JS
It is one of the most effortless Angular JS tools. This tool helps developers to gain knowledge from an in-depth library and is an effective framework of Angular.JS. Moreover, it allows you to construct suites and custom cases with its simple service. Therefore, you can have a significant advantage in setting up Mocha.js.
Top 5 Best React JS Tools
It includes a group of libraries and equipment that assist you to stay in glide and turn your productivity. The react tools supply various alternatives to select from that best suit your project. React JS components implement a shipping technique that takes input statistics and allows its display. Let’s go through and analyze each of them:
REACTIDE
For net software development, Reactide is considered the very first IDE. This pass-platform application ensures simplicity, like beginning a single React JSX file to deliver the react file in the browser immediately. Moreover, due to its live-representation architecture, it secures visual editing support of the current file.
REACT COSMOS
It is a laser-focused tool committed to intensifying all the small and large additives in react development. It examinations the components and allows you to deliver additives with any context, state, and props. In addition, it will enable you to have an overview of how applications develop when connected with various appliances.
EVERGREEN
One of the open-source JavaScript frameworks is Evergreen. It promotes growing structures, which expect new as well as converting design desires. Moreover, it has a straightforward implementation providing complete authority whenever required. Thus, it stays as the strong choice for apps that ought to seem excellent.
BIT
The bit tool makes your components appear clear and visible. It supports groups to allow in addition to managing code additives throughout tasks. This tool has easy extension and integration that lets you reuse unique additives of your tasks with the usage of yarn and npm thru its element hub. With its simple learn and pick components, it becomes easier to maintain and improve faster cycles.
CODESANDBOX
CodeSandbox has excellent search and development ability as it is a well-known online code editor. This react tool automates duties like bundling and management and enables you to create a new task with fewer clicks. In addition, it has a live collaboration feature that permits you to expose your initiatives to others by simply truly sharing its URL. You may, without difficulty, find out how a library is operating and share it as well with the help of this platform.
Conclusion
Now you can easily understand and boost your developing sense by tracing the true meaning of these tools. The purpose of distinguishing the Angular JS and React JS tools is to elaborate the use of tools base on their different usage and needs in development. Therefore, these tools help developers save time and let them know more about trending tools in the current time.
Please suggest to us any tools you need to add to the above list from our contact us section. If you are looking to hire Angular JS Developers or React JS Developers, please contact us.