The trend of companies moving their business operations to the cloud using Software as a Service (SaaS) solutions has been on the rise in recent years.
SaaS provides companies with the ability to access a wide range of software applications and tools over the internet, without having to install and maintain expensive hardware and software themselves.
This not only saves companies time and money, but also gives them the flexibility to work from anywhere, as long as they have an internet connection.
SaaS solutions cover a wide range of business needs, including customer relationship management, human resource management, accounting, and project management.
These cloud-based solutions offer businesses increased efficiency, as well as the ability to scale their operations up or down as needed.

SaaS solutions also offer businesses the peace of mind that their data is securely stored and backed up in the cloud, minimizing the risk of data loss in case of natural disasters or other unforeseen events.
With the growing demand for online solutions, more and more companies are turning to SaaS to run their businesses, leading to a significant shift in the way software is delivered and used in the modern business landscape.
As a matter of fact, reliable statistics form Statista on SaaS organizations indicated that in the year 2021, the Indian software as a service (SaaS) business produced 8.2 billion US dollars in revenue. It was anticipated that by 2026, SaaS companies in India would produce more than 116 billion dollars in revenue.
Hire Dedicated SaaS Developers
What is Software as a Service (SaaS)?
Software as a Service (SaaS) is a cloud computing delivery model that provides users with access to software applications over the internet.
Unlike traditional software installations, which require businesses to purchase and install software on their own hardware, SaaS eliminates the need for hardware and software maintenance, as well as the costs associated with it.
This allows businesses to save time and money, as well as have access to the latest software upgrades and features without having to make any additional investments.
SaaS solutions can range from customer relationship management, human resource management, project management, to accounting and many more.
These cloud-based solutions are designed to help businesses automate and streamline their operations, providing them with a centralized platform to manage their data and processes.
SaaS applications are typically offered on a subscription-based model, where businesses can choose the level of service they require, from basic to premium, and pay only for what they need.
With SaaS, businesses can focus on their core operations and leave the maintenance and management of their software to the provider, making it an attractive option for companies of all sizes.
In fact, a study by SaaSworthy suggested that the market for Software as a Service has grown around 3 times in the period of last 5 years with Microsoft being a keen payer in the industry as a leading SaaS provider by dominating the space by approximately 17% share.

Latest SaaS Growth Stats and Trends
The space encircling the SaaS industry can be considered as one of the fastest growing markets in the emerging economies.
On the grounds of a press release by Gartner, the worldwide public cloud services end-user spending forecast suggest that Cloud Application Services (SaaS) is expected to administer 171,915m USD from 120,686m USD indicating a significant spike in SaaS spending.
|
2020 |
2021 |
2022 |
| Cloud Business Process Services (BPaaS) |
46,066 |
51,027 |
55,538 |
| Cloud Application Infrastructure Services (PaaS) |
58,917 |
80,002 |
100,636 |
| Cloud Application Services (SaaS) |
120,686 |
145,509 |
171,915 |
| Cloud Management and Security Services |
22,664 |
25,987 |
29,736 |
| Cloud System Infrastructure Services (IaaS) |
64,286 |
91,543 |
121,620 |
| Desktop as a Service (DaaS) |
1,235 |
2,079 |
2,710 |
| Total Market |
313,853 |
396,147 |
482,155 |
(Table Showing Worldwide Public Cloud Services End-User Spending Forecast (In USD Millions) by Gartner Research.)
The Software as a Service (SaaS) industry continues to experience significant growth, with market research indicating an upward trend in the adoption of cloud-based solutions by businesses.
According to recent statistics, the global SaaS market was valued at over $100 billion in 2020, and is expected to reach nearly $200 billion by 2026, growing at a compound annual growth rate of approximately 10%.
This rapid growth is being driven by the increasing demand for digital transformation, as well as the need for businesses to find more efficient and cost-effective ways to run their operations.
One of the latest trends in the SaaS industry is the growing use of artificial intelligence (AI) and machine learning (ML) in cloud-based solutions.
Many SaaS providers are incorporating AI and ML technologies into their offerings to help businesses automate repetitive tasks and make better use of their data.
Another trend is the increased focus on customer experience, with many SaaS providers investing in user-friendly interfaces and personalized support to improve the overall customer experience.
Additionally, the rise of remote work due to the COVID-19 pandemic has led to a surge in demand for cloud-based collaboration and communication tools, further fueling the growth of the SaaS industry.
These trends are expected to continue shaping the SaaS market in the years to come, making it an exciting space to watch.
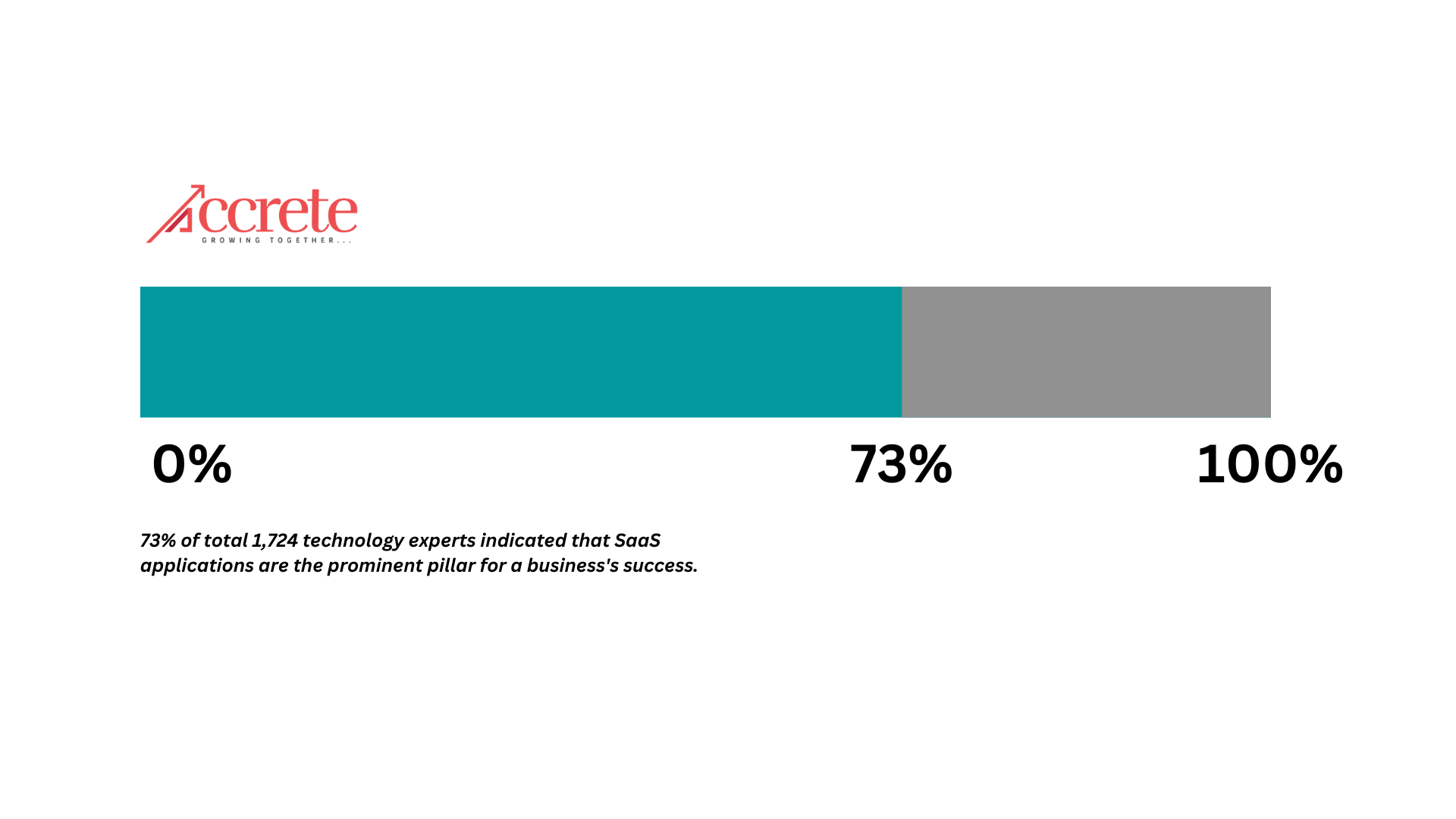
In fact, a study by Harvey Nash indicated that 73% of total 1,724 technology experts accumulated from 69 different countries revealed that SaaS applications are considered as a prominent pillar in the technology space and consolidate grounds for business’s success.

Hire Dedicated SaaS Developers
7 Main SaaS Examples You Must Know in 2023
In recent years, the number of SaaS-based applications has increased dramatically and continues to grow at a rapid pace.
A SaaS solution available for almost every business need. With its scalability, cost-effectiveness, and accessibility, SaaS is becoming an increasingly popular choice for businesses of all sizes and industries.
The trend towards cloud computing and the increasing demand for SaaS-based applications is expected to continue as more and more businesses embrace digital transformation. Below we have listed 7 major SaaS based examples that are ruling in their respective space!
Slack

Slack is a team collaboration platform that allows employees to communicate and work together more efficiently.
One of the key features of Slack is its instant messaging system, which allows users to send messages and share files in real-time.
Slack also integrates with a wide range of other tools and services, such as Google Drive, Trello, and GitHub, to streamline workflows and increase productivity.
Additionally, Slack offers robust search and archiving capabilities, making it easy for users to find and access important information.
With its customizable notifications and integrations, Slack provides a centralized hub for all team communication and collaboration, making it an essential tool for many organizations.
Launch Year: 2013
Official Website: Slack
Why Slack Is One Of The Major SaaS Example?
Slack eliminates the need for email and multiple tools as it integrates with other apps and services, making it a one-stop solution for team communication.
The service is subscription-based and can be accessed from anywhere with an internet connection, making it a convenient option for remote and distributed teams.
Slack’s popularity has grown rapidly, and it has become a staple for many businesses, large and small, as it provides a seamless experience for team collaboration, making it a prime example of SaaS technology.
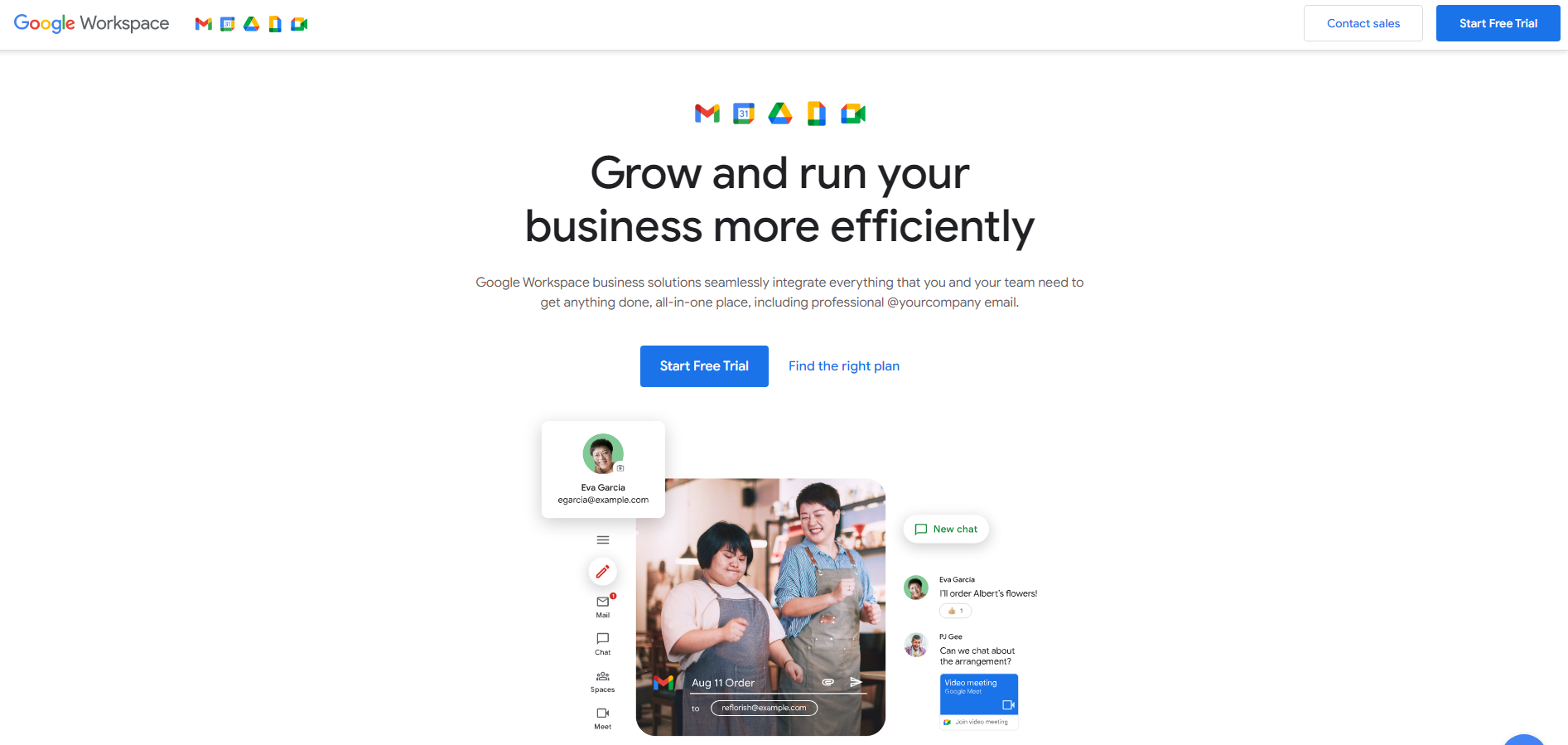
G Suite

G Suite is a set of productivity and collaboration tools from Google designed for businesses and organizations.
Key features of G Suite include Gmail for email, Google Drive for cloud storage, Google Calendar for scheduling and time management, Google Docs for document creation and collaboration, and Google Sheets for spreadsheet management.
Additionally, G Suite offers a range of security and administrative controls for IT departments, such as custom email routing and mobile device management.
With its suite of powerful, user-friendly tools, G Suite helps teams work together more effectively, whether they are in the same location or working remotely.
Its cloud-based infrastructure ensures that all data is always up-to-date and accessible from any device with an internet connection.
Launch Year: 2006
Official Website: G Suite
Why G Suite Is One Of The Major SaaS Example?
G Suite, formerly known as Google Apps for Work, is one of the major examples of SaaS (Software as a Service).
These tools are cloud-based, which means that users can access them from anywhere with an internet connection and do not need to install software on their devices.
This makes G Suite a convenient option for remote and mobile teams. Additionally, G Suite provides enterprise-level security and data protection, making it suitable for businesses of all sizes.
Furthermore, the tools are integrated and can be used together to increase productivity and collaboration among team members.
These features make G Suite a major example of SaaS technology and a popular choice for businesses looking for a cloud-based productivity solution.
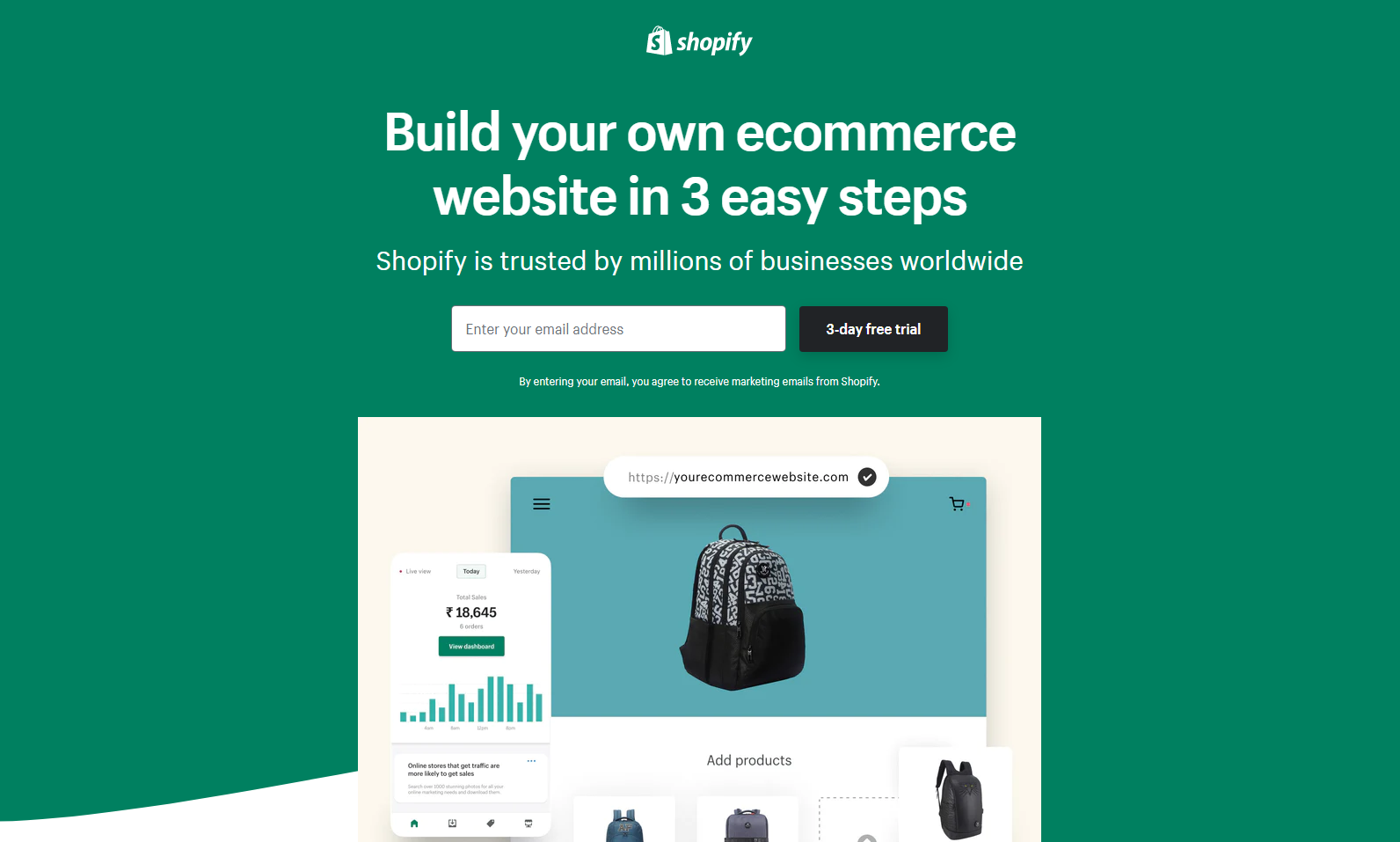
Shopify

Shopify is an e-commerce platform that enables businesses to create and manage an online store.
Some of its key features include a user-friendly interface for creating and customizing a website, integration with various payment gateways, and robust inventory management tools.
Shopify also offers a wide range of themes and apps, which can be used to enhance the functionality of the online store and add new features.
Additionally, Shopify provides valuable insights and analytics to help store owners track their sales, customer behavior, and marketing effectiveness.
With its powerful and flexible tools, Shopify makes it easy for businesses to start and grow an online store, and reach customers around the world.
Launch Year: 2006
Official Website: Shopify
Why Shopify Is One Of The Major SaaS Example?
Shopify offers a user-friendly interface and a wide range of customization options, making it easy for businesses to design and launch their online stores.
Additionally, Shopify integrates with numerous payment gateways and shipping providers, making it a one-stop solution for all e-commerce needs.
Furthermore, Shopify provides robust security measures, ensuring the safety of sensitive customer data.
The platform is subscription-based and can be accessed from anywhere with an internet connection, making it a convenient option for businesses looking to expand their reach.
These features make Shopify a major example of SaaS technology and a popular choice for businesses looking to start or grow their online presence.
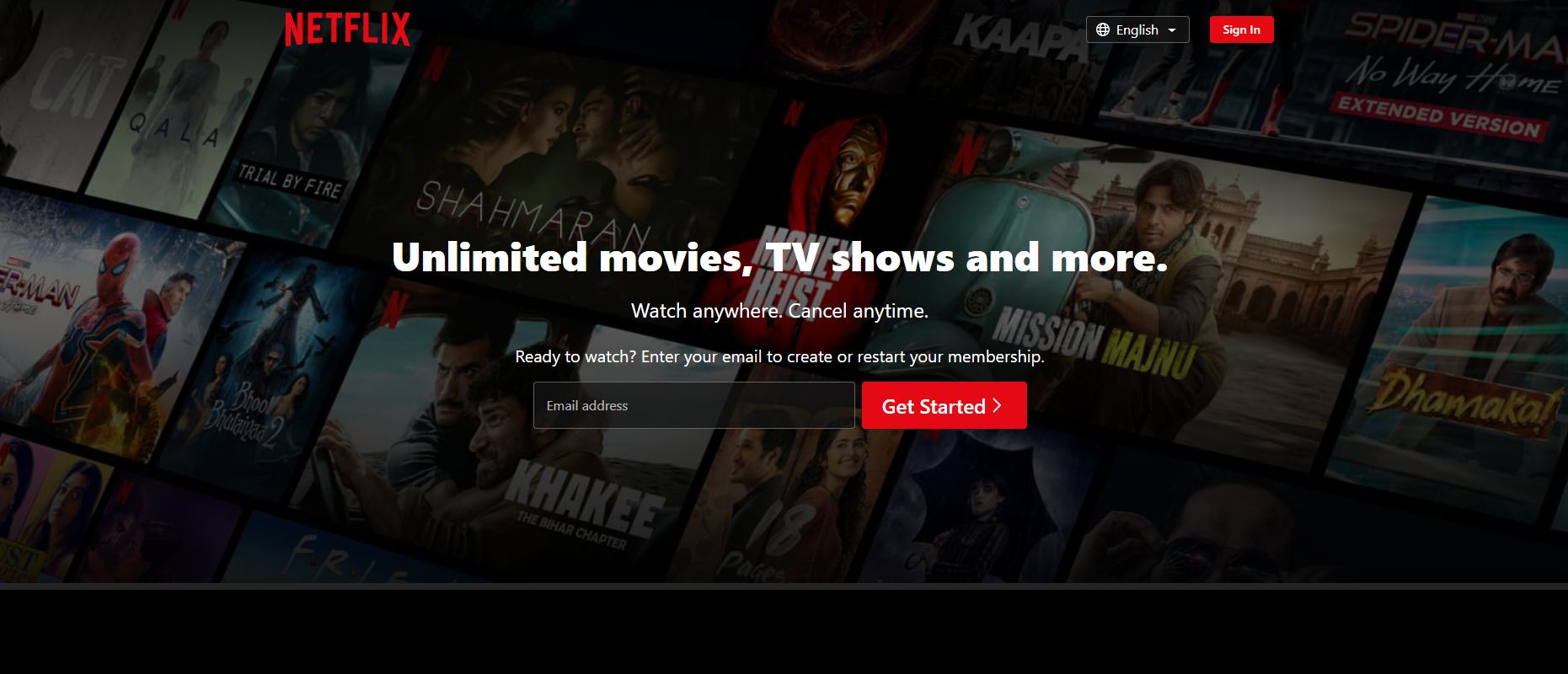
Netflix

Netflix is a leading streaming service that offers a wide range of television shows, movies, and original content to its subscribers.
One of the key features of Netflix is its vast library of content, which is constantly updated with new releases and popular titles.
Another important feature is the platform’s personalized recommendations, which help users discover new content based on their viewing history and preferences.
Additionally, Netflix allows users to download content to watch offline, making it an ideal option for those who travel or have limited internet access.
With its ease of use and user-friendly interface, Netflix has become a popular choice for those looking for convenient and affordable entertainment options.
Launch Year: 1997
Official Website: Netflix
Why Netflix Is One Of The Major SaaS Example?
Netflix is one of the prominent examples of SaaS (Software as a Service) because it is a streaming platform that offers a vast library of TV shows, movies, and original content that can be accessed through the internet.
Netflix can be accessed from a variety of devices, including smartphones, tablets, smart TVs, and gaming consoles, making it a convenient option for on-the-go and in-home entertainment.
Furthermore, Netflix provides constant updates to its content library, keeping its users engaged and entertained.
These features make Netflix a major example of SaaS technology and a popular choice for those looking for a convenient and accessible streaming platform.
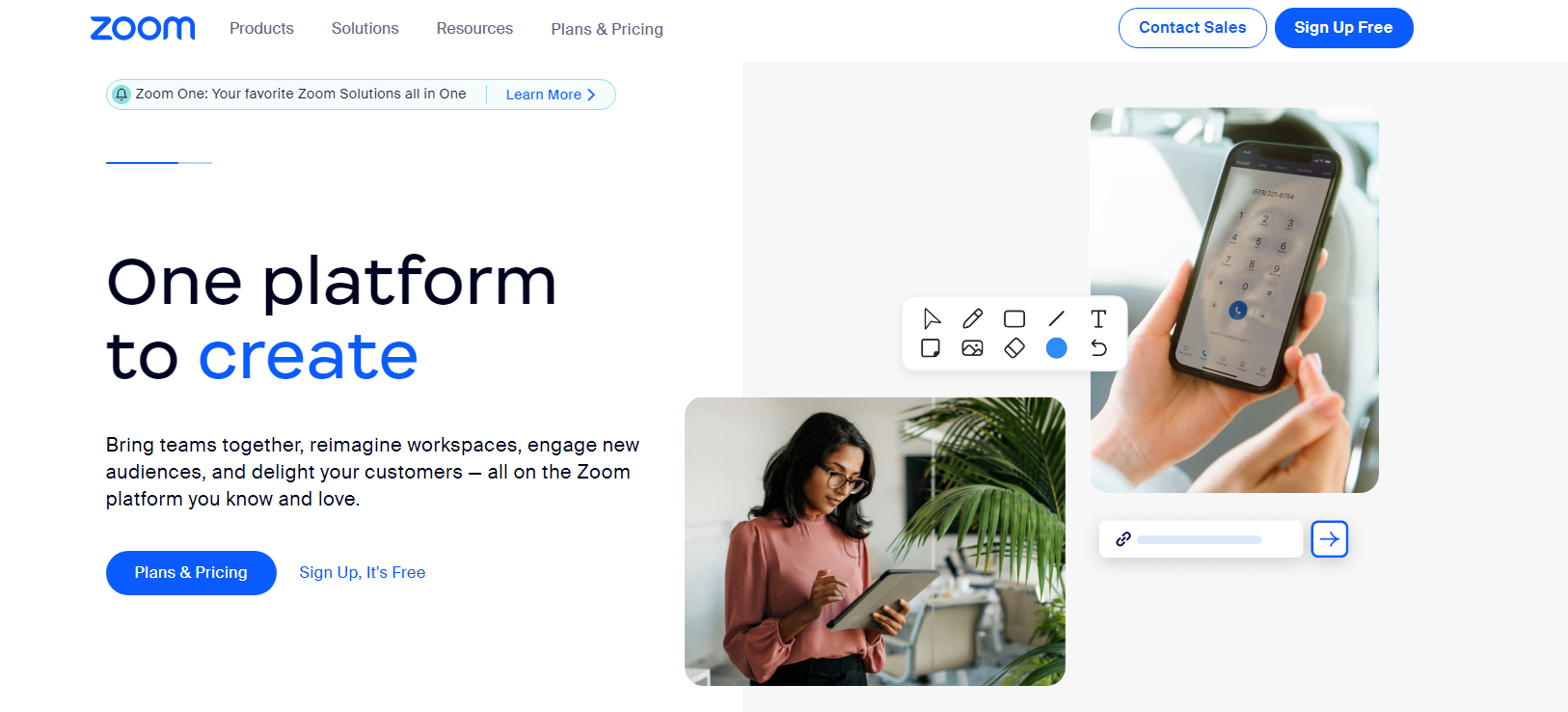
Zoom

Zoom is a popular video communication platform that provides a range of services for online meetings, webinars, and video conferencing.
One of its key features is high-quality video and audio, which enables users to communicate clearly and effectively in real-time.
Another important feature is its easy-to-use interface, which allows users to start and join meetings with just a few clicks.
Zoom also offers a range of tools for virtual collaboration, such as screen sharing, recording, and real-time chat.
With its scalability and robust security features, Zoom has become a popular choice for businesses, schools, and other organizations looking to connect with remote teams and partners.
Launch Year: 2011
Official Website: Zoom
Why Zoom Is One Of The Major SaaS Example?
We have considered Zoom as a major example of SaaS (Software as a Service) because it is a cloud-based video conferencing platform that allows users to connect with others from anywhere in the world through the internet.
The platform is user-friendly and offers a seamless experience, making it a convenient option for businesses and individuals looking to conduct virtual meetings, webinars, and online classes.
Zoom can be accessed from a variety of devices, including computers, smartphones, and tablets. On top of that, the platform also provides robust security measures, ensuring the privacy and security of its users.
These features make Zoom a major example of SaaS technology and a popular choice for those looking to stay connected and collaborate with others in a virtual environment.
HubSpot

HubSpot is an all-in-one inbound marketing, sales, and customer service platform designed to help businesses grow.
Some of its key features include a user-friendly website builder, lead generation and management tools, and robust analytics and reporting capabilities.
Hubspot also offers a range of integrations with popular business tools, such as Google Analytics, Salesforce, and Zapier.
Another important feature of Hubspot is its customer relationship management (CRM) capabilities, which enable businesses to manage and nurture leads and customers throughout the customer journey.
With its powerful marketing, sales, and service features, Hubspot provides a centralized platform for businesses to attract, engage, and delight their customers.
Launch Year: 2005
Official Website: HubSpot
Why HubSpot Is One Of The Major SaaS Example?
HubSpot is one of the major contenders among the SaaS (Software as a Service) applications as it provides a comprehensive inbound marketing, sales, and customer service platform that helps businesses attract, engage, and delight customers.
The platform is user-friendly and offers a seamless experience, making it a convenient option for businesses looking to streamline their marketing, sales, and customer service processes.
Furthermore, the platform provides robust analytics and reporting capabilities, giving businesses valuable insights into their performance and allowing them to make data-driven decisions.
These features make HubSpot a major example of SaaS technology and a popular choice for businesses looking to grow and scale their operations.
Dropbox

Dropbox is a cloud-based file storage and collaboration platform that enables users to store, share, and access their files from anywhere.
One of its key features is the ability to sync files across multiple devices, allowing users to access their files from their computer, phone, or tablet.
Dropbox also offers robust collaboration features, such as real-time file editing and commenting, making it easy for teams to work together on projects and documents.
Another important feature is its advanced security measures, including two-factor authentication and encryption of data in transit and at rest.
With its easy-to-use interface and powerful collaboration and security features, Dropbox has become a popular choice for individuals and organizations looking to store, access, and collaborate on their files from anywhere.
Launch Year: 2007
Official Website: Dropbox
Why Dropbox Is One Of The Major SaaS Example?
Dropbox is a cloud-based storage and collaboration platform that allows users to store, share, and access files from anywhere with an internet connection.
Dropbox offers a user-friendly interface and integrates with a wide range of other apps and services, making it a convenient option for businesses and individuals looking to collaborate and share files.
The platform provides robust security measures, ensuring the privacy and protection of sensitive files. It can be assessed on a variety of devices, including computers, smartphones, and tablets.
Additionally, Dropbox offers features such as version history and remote wipe, making it a powerful and flexible tool for businesses looking to manage their files and collaborate with others.
These features make Dropbox a major example of SaaS technology and a popular choice for those looking for a secure and accessible cloud-based storage solution.
The Bottom Line
In conclusion, SaaS applications have become increasingly popular for businesses and organizations looking to streamline their processes and improve their operations.
Whether it’s for project management, communication and collaboration, marketing, sales, or customer service, SaaS applications provide a range of benefits that can help businesses achieve their goals.
As the demand for SaaS continues to grow, we can expect to see even more innovative and powerful applications that help businesses operate more efficiently and effectively.
As a result, SaaS application development will continue to play a critical role in shaping the future of work and transforming the way businesses operate.
This article is curated by the content experts at Accrete Infosolution Technologies LLP. If you are looking for a SaaS based service or if you have any query related to SaaS, feel free to contact our IT Experts! We at Accrete are keen to provide our clients with the best service possible!
Hire Dedicated SaaS Developers