Why JavaScript is The Heart of Programming Language?
70% of software developers prefer using JavaScript for web development. (Statista)
JavaScript is used as a client-side programming language by 97.1%of all the websites. (W3Techs)
JavaScript has become widely popular and many tech giants are taking advantage of it. From the many JavaScript frameworks, Angular and React are amongst the top ones, which is generally prefer by the software developer.
But, choosing one from both of them is a difficult thing.
React vs. Angular is a never-ending debate. However, this post will not help you to select the best one, neither other articles available on the internet, but will surely guide you with the complete knowledge that suits your project the best.
Let’s get started.
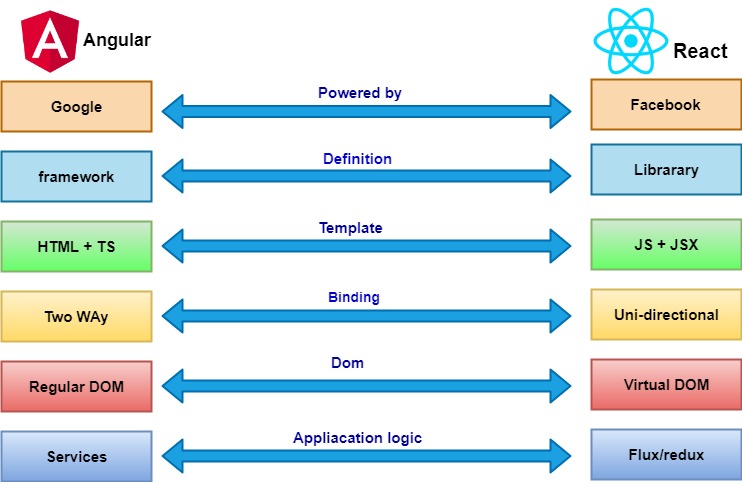
Angular vs React: Brief Overview and History

React
React JS is an open-source JavaScript library used to build a UI component for Single Page Application. It is backed by Facebook and used in products like WhatsApp & Instagram.
Other than Facebook, leading tech brands like Amazon, Pinterest, Airbnb, Twitter, Udemy, Paypal, Reddit, Tumblr, Walmart and many more are using React for web development.
Facebook even came up with the React Native for developing native mobile apps using JavaScript and React.
Angular
Angular is a Type-Script-based open source Javascript framework for web and mobile development. Backed by Google, it is an enormously popular front-end framework for web development.
Moreover, it came a decade ago in 2010, then to pace up with the latest technologies, Angular keeps rolling up with new upgrades at regular intervals. The latest version Angular 11 has an enormous number of features and functionalities.
Performance: Which is Better?
React
React.js uses virtual DOM (Document Object Model) which enables to access and modify the document content, layout, and structure; it exists entirely in memory. This virtual DOM is light in weight; thus reduces the load on the browser.
React reuses the code components, which doubles the productivity and optimizes the code practice.
For instance, you just want to update the contact number in your profile, DOM updates the entire tree structure of HTML tables until it reaches the needed data, while virtual DOM updates only the contact number without updating the entire HTML. This results in faster performance – no matter the size of the app.
Angular
Angular works on real DOM which makes the app slower while dealing with tons of data requests. However, Angular uses elements like Shadow API to make the app work fast. A wide range of other angular development tools and practices are available to build Angular apps faster, better, and to monitor performance.
Architecture and Structure
React
React.js is all about components; it builds UI by breaking them into components
React is made up of multiple components and each component has logic and controls.
Some of them include:
- Redux
- Babel
- Webpack
Their codes are readable and logically structured. React provides only view and model layer- controller is added as per the usage from other libraries.
Angular
Angular is a framework that provides a complete set up to start with the application. Angular mobile first development provides no need to look into libraries, routing solutions, and structure; simply start building.
Angular is based on three layers: model- view – controller. In Angular, the application is broken into different files enabling to reuse of the components in a different part of an application.
Bundle Size: Does Size Matter?
React
File size matters to run a large and complex application. Compared to Angular, the bundle size of React is small. The smaller the file, the faster it works. React uses webpack to split the code into smaller parts to reduce the bundle size.
Angular
Angular apps generally have bigger bundle sizes when compared to apps written using other JavaScript frameworks. It does not include the entire bundle of Angular framework in the user’s app. Many compression tools and bundle analyzers for Angular are available to reduce the size but the developer needs to perform some extra optimizations.
Learning Curve: Which is Easy?
React
Are you good at JavaScript? If yes, then learning React.js is not difficult for you. As this framework is quite simple, you can make the app easily.
Developers may find it difficult to learn at the initial stage but since there are no logical structures to learn – no complexities, it is a favorable tech stack.
New updates are rolled out frequently and react even provides useful resources, making it easy for the newbies to develop an application without any hassle.
Angular
Angular is quite difficult to understand compared to react. Since it has a huge library, learning all the concepts is quite time-consuming.
It provides resources to solve complex issues but there are some syntax and components to learn which is quite unavoidable.
Although TypeScript is similar to JavaScript, developers need to put some extra efforts.
Unidirectional or two direction Data Binding?
React
React supports one-way data flow, which means the application’s data flows in a single direction, and only the model can change the app’s state.
The developers cannot alter the UI elements without updating the model state. One way data binding makes code more stable provides a better overview and also makes debugging of an app much easier.
Angular
Angular development advantages includes supporting bidirectional data-binding which means sharing the data with a component class and its template. If you change the data in one place, it will affect elsewhere.
This two-way approach provides a well-organized coding structure, making the framework more flexible and developers can hassle-free work with.’
Market Share and Trends
Angular vs React development speed varies but both frameworks are highly popular; both of them are highly used by the developers but the demand for React is increasing every year.
Let’s see how:
- According to Statista’s, world-wide developer survey, React.js is used by 35.9% of developers and Angular is used by 25.1% of developers.
- React has 160k stars on GitHub, and Angular has 59.5k stars on GitHub.
- The npm trends shows more downloads for React than Angular. Google Trends also reports more searches for React across the world.
- As per JetBrain’s developer ecosystem 2020 report, React is the most popular front-end development framework.
Community and Support
As React is developed by Facebook and Angular is maintained by Google, both of these frameworks has huge community support. Both frameworks provide updates and releases frequently. Software developers and designers collaborate and contribute frequently to increase the credibility and reliability of the framework.
We have pointed out the majority of the comparison needed to select between react and Angular. With this comparison, you might have got a clear scenario of React and Angular.
Let’s quickly have a look at their advantages.
Advantages of Angular
- Open Source
- Reusable Components
- Can be customized easily
- MVC pattern simplified
- No pre-requisite knowledge is required
- Unit Testing ready
- Search-Engine Friendly
Advantages of React
- SEO friendly
- Virtual DOM
- Simple to migrate
- Easy Debugging
- Boosts Performance
- Simple User Interface
A Quick Comparison: React vs Angular
| Factor | React | Angular |
|---|---|---|
| Release Date | 2013 | 2010 |
| Backed By | ||
| Language | JavaScript | Type-Script |
| Learning Curve | Less | High |
| Architecture | Component-Based, Flexible | Component-Based, Fixed |
| Data Binding | One-Direction | Two-Direction |
| Dependency Injection | Not supported | Supported |
| Type | Library | Framework |
| Compatibility | Backward | Full-compatibility |
| Performance | High | High |
| DOM | Virtual | Real |
| Ideal for | Dynamic apps | Large web apps |
| Companies using | Facebook, Uber, Netflix, Twitter, Walmart, etc. | Google, Google apps, Forbes, Wix, etc. |
When to Use React?
- If your developers are hands-on with JavaScript, HTML, and CSS
- If you have a complex and huge app to develop
- If you’re developing computational apps, dynamic apps, single-page apps, native mobile apps
When to Use Angular?
- If you know Typescript, Java, and a previous version of Angular
- If you’re ready to spend more time learning syntax and components
- If you’re planning to develop low to medium level complex apps
- If you need a large scale, feature-rich application
- If you’re planning to develop enterprise software, hybrid apps, or progressive web apps
What’s Your Take? Angular or React?
Both the framework has its own competence, both has its pros and cons. Although React seems to be simple, you have to learn other JavaScript tools and frameworks. On the other hand, Angular is powerful and offers comprehensive web development though it is quite complex.
Both frameworks have a great support community and are regularly updated with better features and functionalities to provide the best user experience.
Ultimately, choosing Angular vs React depends on your personal preference, size of your project, requirements, team size, budget, etc.
Still, if you can’t decide, which the best for your business is, you can hire react js developers or hire angular developers. With their expertise, they will help you to build your application right from the requirement of development.
Talk with us today!